Klanten willen graag snel een antwoord en ook al is e-mail al jaren erg populair voor customer support, er gaat niets boven chat. Door chat toe te voegen aan je website kun je klanten snel beantwoorden en ze helpen. Er zijn een aantal gratis oplossingen beschikbaar zoals tawk.to maar Facebook heeft nu Facebook messenger beschikbaar gemaakt om op te nemen in je website. Hieronder leg ik de stappen uit die nodig zijn om de Facebook Messenger plugin toe te voegen aan je website.
Om de Facebook messenger plugin te implementeren hebben we een aantal gegevens nodig:
- Facebook pagina
- Facebook page id
- Facebook app id
- Domein whitelisten in de Messenger
1: Facebook pagina
Login bij Facebook: https://www.facebook.com/

Klik op de settings pull-down
Kies dan voor pagina maken

Hier kun je een nieuwe pagina aanmaken, kies een paginatype en vul de gegevens in.
2: Facebook page_id
Nadat de pagina is gemaakt, open de pagina en kies ervoor om de broncode te bekijken. Zoek nu naar “page_id:” kopieer het getal wat hier achter staat.
3: Facebook app_id
Ga nu naar: https://developers.facebook.com/ en klik hier op “My Apps”

Klik dan op “Add a New App”

Daarna kun je de App een naam geven:

Daarna kun je de id van de app kopieëren

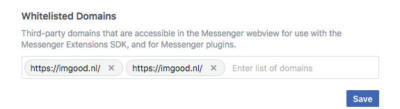
De laatste stap die we moeten doen is het whitelisten van het domein waar je de app wilt laten zien. Ga hiervoor naar de instellingen van je pagina en kies voor: “Messenger platform”, https://www.facebook.com/paginanaam/settings/?tab=messenger_platform (verander paginanaam in de naam van je pagina).

Nu kunnen we de code opnemen die we nodig hebben om de facebook messenger chat box op te nemen op je pagina.
<div class=”fb-customerchat”
page_id=”184151755518738″
logged_in_greeting=”Welkom bij IMGood waarmee kan ik u helpen?”
logged_out_greeting=”Welkom bij IMGood waarmee kan ik u helpen?”>
</div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘285986961930556’,
autoLogAppEvents : true,
xfbml : true,
version : ‘v2.11’
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = “https://connect.facebook.net/nl-NL/sdk.js”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
Je kunt nu je welkoms tekst aanpassen door deze tekst te veranderen:
logged_in_greeting="Welkom bij IMGood waarmee kan ik u helpen?" logged_out_greeting="Welkom bij IMGood waarmee kan ik u helpen?">
En thats it. Je Facebook messenger chat zou nu moeten werken op je pagina.